Die eigene Website zu gestalten ist eine sehr spannende und herausfordernde Aufgabe. Egal ob du deine Website selbst kreierst oder professionell erstellen lässt.
Die Wahl der richtigen Schriftart ist dabei eine von vielen Herausforderungen, vor denen du stehen wirst. Und diese Entscheidung will wohl überlegt sein, denn Schriften haben einen enormen Einfluss auf das Gesamtbild deiner Webseite.
In diesem Blogbeitrag werde ich dir ein paar grundlegende Schriftarten vorstellen und Tipps geben, wie du die besten Schriftarten für deine Website auswählst.
Außerdem erwarten dich zahlreiche Beispiele und meine Empfehlungen an dich.
Los geht’s!
Inhaltsverzeichnis
Welche Schriftarten gibt es?
Um die passende Schriftart für deine Website auszuwählen, brauchst du zunächst ein bisschen Hintergrundwissen über Schriften im Allgemeinen. Daher stelle ich dir jetzt die 3 grundlegenden Schriftarten vor.
Serifenschriften
Serifenschriften sind an den kurzen dünnen Linien oberhalb und unterhalb der Buchstaben zu erkennen. Diese kleinen Linien werden Serifen genannt. Sie diesen als optische Führungslinien für das Auge.
Serifenschriften wirken eher hochwertig, elegant, anspruchsvoll, klassisch, seriös, feminin und sicher. Aber auch konservativ oder altbacken, je nach Schriftart.
Serifenlose Schriften
Serifenlose Schriften sind insgesamt etwas offener und moderner als Serifenschriften. Sie wirken sauber, klar, stark, stabil, freundlich, einladend, jugendlich oder auch nobel und elegant – je nach Schriftart.
Schmuckschriften
Schmuckschriften sind herausstechende Schriftarten, wie Displayfonts oder Handwriting-Schriften.
Aufgrund ihres besonderen Aussehens sind sie weniger gut lesbar, jedoch sehr auffällig und charakterstark. Daher sollten Schmuckschiften, wie der Name schon sagt, nur als Schmuck verwendet werden und nicht als normale Headline-Schrift oder für den Fließtext.
Mit diesen Schriftarten setzt du optische Akzente auf deiner Website und bringst deine Persönlichkeit mit ein. Sie wirken individuell, persönlich, einzigartig, feierlich, feminin, elegant, dynamisch – Je nach Schriftart.
Wie viele Schriftarten brauchst du für deine Website?
Für deine Website benötigst du mindestens eine und maximal 3 Schriftarten.
Auch wenn es verlockend ist mehrere Schiften auszuwählen, (es gibt ja so viele schöne) solltest du unbedingt maximal 3 Schriften wählen. Ansonsten wird deine Website chaotisch und unübersichtlich.
Die passende Schriftart für die Website festlegen
Bis hierhin hast du erfahren, welche Schriftarten es gibt und wie viele du für deine Website brauchst.
Jetzt fragst du dich wahrscheinlich, wie du die passende Schriftart für die Website festlegst?
Daher gebe ich dir zunächst ein paar mehr Infos, was eine Schrift überhaupt können muss.
Die Aufgaben von Schrift
Das A und O einer jeden Schrift: Sie muss gut lesbar sein!
Die schönste Schrift der Welt bringt dir nichts, wenn deine Websitebesucher sie nicht lesen können. Denn letztendlich kommt es bei Webtexten auf die Inhalte an. Die Schriftart hingegen hat die Aufgabe die Inhalte zu unterstützen.
Aber was bedeutet „gut lesbar“ eigentlich?
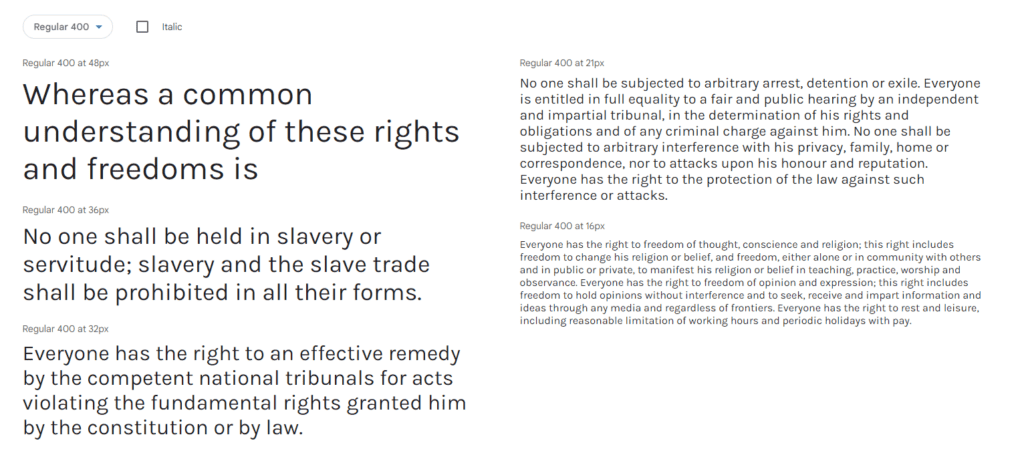
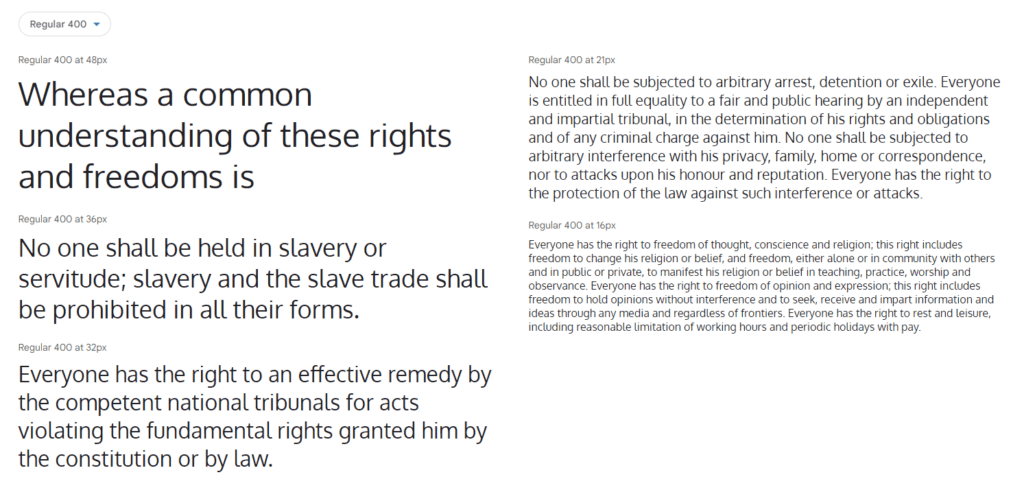
Damit ist nicht nur die Schriftart gemeint, sondern auch die Größe der verwendeten Schrift, der Schriftschnitt und der Kontrast.
Zu kleine, zu feine oder zu schnörkelige Schriften sind alles andere als gut lesbar. Oftmals kann man die Buchstaben nur schwer erkennen. Das ist anstrengend, zeitraubend und unerwünscht.
Schrift kann aber auch ein tolles grafisches Mittel und ein Ausdruck deines Markencharakters sein. Denn die verschiedenen Schriftarten wirken ganz unterschiedlich.
Von klassisch & traditionell, über stark & ausdrucksvoll, bis hin zu jung & verspielt – Schriften unterstützen deine Markenpersönlichkeit, wenn sie perfekt ausgewählt sind.
Im Gegenzug besteht aber auch die Gefahr, die eigene Markenwahrnehmung zu verwässern, wenn du die Schriftarten nicht passend wählst. Dann kann dein gesamter Webauftritt unglaubwürdig und komisch wirken.
Denke nur mal an eine verspielte, feminine, runde Schrift in Kombination mit einem traditionellen Unternehmen, das Industriemaschinen herstellt. Diese Kombination funktioniert einfach nicht. Das Unternehmen würde unseriös und wenig vertrauensvoll wirken.
Beachte die Wirkung von Schriftarten in Hinblick auf deine Marke. Beide müssen kohärent sein, damit der Gesamteindruck stimmt.
– Jessica Roth
Achte bei der Auswahl deiner Schriftarten also immer darauf, dass sie zum Charaakter deiner Marke passen. Das kannst du an verschiedenen Merkmalen der Schriften festmachen (Schriftstärke, rund oder kantig, breit oder hoch) oder an deinem eigenen Bauchgefühl.
Wenn du dir nicht sicher bist, solltest du deinem Bauchgefühl vertrauen. Das sagt dir meistens schon, ob die Schrift zu dir passt oder nicht. Andernfalls kannst du einen Branddesigner hinzuziehen. Diese kennen sich perfekt mit der Wirkung von Schriften aus.
Finde die passende Schriftarten für Headlines:
Viele Menschen scannen Websites nur, indem sie erst einmal die Überschriften lesen. Erst wenn die Überschriften spannend sind, steigen die Leser in den Text ein.
Das Bedeutet für deine Headline-Schrift, dass sie schnell mit dem Auge zu erfassen sein muss. Denn Web User haben grundsätzlich niemals Zeit und wollen schnell erfahren, um was es geht.
Doch bei aller Lesbarkeit dürfen Headlines gerne einen besonderen Touch haben. Das verleiht deiner Website einen besonderen Charakter.
Für deine Headlines kannst du also im Grunde jede Schriftart wählen – egal ob serifenlos, mit Serifen, eine grafische Schmuckschrift oder Handwritingschrift.
Wichtig ist eben, dass die Schrift zu deiner Marke passt und dass sie gut lesbar ist.
Finde die passende Schriftart für den Fließtext:
Fließtexte sind grundsätzlich schwerer mit dem Auge zu erfassen, als einzelne Bulletpoints oder Überschriften. Daher solltest du bei der Wahl der Schrift für deine Fließtexte besonders auf eine gute Lesbarkeit achten.
Während Serifenschriften deinen Fließtexten eine optische gerade Linie verleiht, sind serifenlose Schriften fürs Auge besser zu erfassen. Da das Lesen am Bildschirm für die Augen generell anstrengender ist, empfehle ich dir für Fließtexte serifenlose Schriften.
Wenn du jedoch eine sehr feminine, elegante oder traditionelle Marke hast, kann auch eine Serifenschrift zum Einsatz kommen.
Wichtig ist wie immer eine gute Lesbarkeit und dass die Schirftart zur Marke und dem Gesamtbild passt.
Schriften für deine Website – Beispiele & Empfehlungen:
Bis hierhin hast du viel Theoretisches über Schriften gelesen. Daher wird es nun konkreter. Nachfolgend stelle ich dir einige Schriften für deine Website vor.
15 Beispiele für Serifenschriften:
Times New Roman
Times New Roman ist wohl die bekannteste Serifenschrift. Sie ist sehr klassisch und wird eher im Buchdruck eingesetzt als auf Websites.
Playfair Display
Playfair Display ist eine wunderschöne Serifenschrift. Der hohe Kontrast zwischen dicken und dünnen Linien verleiht dieser Schrift ein besonderes Aussehen. Die Schriftart wirkt hochwertig und feminin. Sie ist besonders für Headlines geeignet. Als Fließschrift empfehle ich sie nicht.

Lora
Lora ist eine sehr klare Serifenschrift. Die Striche der Buchstaben sind weitestgehend gleich dick. Das verleiht der Schrift eine gute Balance, wodurch sie gut lesbar ist. Dadurch eignet sich Lora sowohl für Headlines als auch für Fleißtexte.

Source Serif Pro
Die Source Serf Pro wurde als perfekte Ergänzung zur Adobe Font Source Sans Pro entwickelt. Die Schriftart wirkt sehr aufgeräumt und begeistert zugleich mit liebevollen Details.

Prata
Prata ist eine sehr elegante Schriftart. Der hohe Kontrast der Striche in Kombination mit Rundungen und Kanten macht die Schrift sehr besonders.
Ich empfehle sie dir ausschließlich für die Verwendung von Headlines, da sie in kleinen Schriftgrößen schlecht lesbar wird. Daher ist sie als Fließschrift ungeeignet. Als Headline hingegen wirkt sie äußert hochwertig.
Ein Nachteil der Prata: Sie ist nur in einer Schriftstärke verfügbar.

Roboto Slab
Die Roboto Slab ist die perfekte Ergänzung zur serifenlosen Roboto. Die Schrift wirkt sehr mechanisch und geometrisch. Gleichzeitig hat sie schöne Rundungen, die freundlich erscheinen.
Aufgrund des klaren und mechanischen Eindrucks, empfehle ich diese Schriftart für technische Themengebiete.

Merriweather
Die Merriweather ist eine sehr gut lesbare Serifenschrift, die extra für die Anwendung an Bildschirmen entwickelt wurde. Sie ist selbst in kleinen Größen sehr gut lesbar, daher kannst du sie für Headlines als auch für Fließtexte nutzen. Sie wirkt klassisch und elegant.

Libre Baskerville
Die Libre Baskerville ist eine Serifenschrift, die sehr gut für Fließtexte funktioniert, da sie auch in kleinen Schrittgrößen gut lesbar ist. Die Schrift wirkt sehr offen und modern.

PT Serif
Die PT Serif ist eine traditionelle Serifenschrift, die für die Anwendung in Kombination mit der PT Sans designed wurde.

Noto Serif
Noto Serif ist eine ausgewogene Serifenschrift, die perfekt auf ihr Familienmitglied Noto Sans abgestimmt ist. Gemeinsam ergeben sie ein optisch sehr harmonisches Bild.
Die Besonderheit der Noto Serif: Sie wurde für viele Sprachen entwickelt und funktioniert auch mit den meisten internationalen Sonderzeichen.

Cormorant Garamond
Cormorant Garamond ist eine sehr beliebte, klassische Schrift mit ausgeglichenen Proportionen. Sie funktioniert sowohl für Headlines als auch für Fließtexte.

DM Serif Display
Die DM Serif Display ist eine sehr starke Serifenschrift. Sie wurde extra für den Einsatz als große Schrift kreiert. Daher eignet sie sich nicht für Fließexte. Als große Display-Schrift auf Websites wirkt sie dafür besonders gut.

Alegreya
Die Alegreya wirkt weder rund noch eckig. Sie hat ein ganz besonderes Aussehen. Die Schrift funktioniert sowohl groß als auch klein. Daher kannst du sie für Headlines und auch für Fließtexte einsetzen.

Rufina
Die Rufina wirkt mit ihren wohldefinierten Formen elegant und feminin. Sie ist gut lesbar und eignet sich besonders für Headlines.

Old Standard TT
Die Old Standard TT ist eine schmale Schrift, die sehr klassisch und traditionell wirkt. Die Schrift hat höhere Kontraste in der Linienbreite und erhält dadurch einen besonderen Charakter.

27 Beispiele für serifenlose Schriften:
Arial
Arial ist der Klassiker schlechthin unter den serifenlosen Schriften. Sie ist eine Systemschrift, die immer verwendet werden kann und standardmäßig schon in WordPress installiert ist. Leider ist die Arial aber wenig innovativ und einfach nur langweilig. Daher empfehle ich sie dir nicht für deine Website oder deinen Markenauftritt.
Tahoma
Tahoma ist neben Arial eine weitere klassische Systemschrift. Wie auch bei Arial gilt: Setze lieber auf eine Schriftart, die mehr Charakter mit sich bringt. Denn auch Tahoma ist so gängig, dass wir sie schon tausend Mal gesehen haben.
Open Sans
Open Sans ist eine der häufigsten Webfonts. Sie ist sehr schlicht und klassisch. Dabei überzeugt sie mit einem sehr harmonischen Schriftbild. Mit der Open Sans kannst du meiner Meinung nach nichts falsch machen.

Montserrat
Montserrat ist eine sehr beliebte Webfont. Die Schrift ist deutlich breiter als andere Schriftarten und wirkt dadurch modern, offen, selbstbewusst und stark. Je nach Schriftstärke kann sie auch ganz unterschiedlich wirken. Als Thin wirkt die Montserrat minimalistisch, elegant. Als Bold oder Black wirkt sie sehr kräftig und ausdrucksstark.

Anton
Anton ist eine sehr charakterstarke Webfont. Sie kommt jedoch nur in einer Schriftstärke daher und ist meiner Meinung nach daher nur als Schrift für Headlines geeignet.

Lato
Die Lato ist eine sehr geradlinige Schrift mit schönen Rundungen. Sie wirkt sehr klar und harmonisch.

Source Sans Pro
Die Source Sans Pro wirkt sehr klassisch und aufgeräumt. Sie harmoniert perfekt mit der dazu passenden Source Serif Pro.

Noto Sans
Die Noto Sans ist ein Familenmitglied der Noto Serif. Sie ist ebenfalls eine internationale Schriftart, die verschiedene Sprachen perfekt abbilden kann. Sie ist sehr klar, modern und harmonisch.

Roboto
Auch Roboto ist eine sehr beliebte Webfont, die uns auf vielen Websites begegnet. Sie ist sehr geradlinig, ungeschmückt und puristisch. Sie passt perfekt zu technischen Unternehmenswebsites.

PT Sans Pro
Die PT Sans Pro ist eine schmale hohe Schrift, die dank wenig Schnik-Schnack minimalistisch und elegant wirkt.

Poppins
Die Poppins ist sehr rundlich, jedoch mit eckigen Kanten. Dadurch wirkt sie jugendlich, modern, offen, sympathisch und ein wenig verspielt.

Quicksand
Quicksand ist eine sehr runde Schrift. Nicht nur die Form ist rund, sondern auch die Enden sie abgerundet. Dadurch wirkt die Schrift verspielt, jung, sympathisch, offen und modern.

Oswald
Oswald ist eine sehr schmale, hohe und ausdrucksstarke Schriftart. Sie wirkt kantig und eher männlich.

Raleway
Vor allem das „W“ verleiht die Schriftart Raleway einen ganz besonderen Touch. durch dieses gewissen Etwas ist diese Schrift sehr beliebt. Sie ist breit, modern, offen und wirkt eher feminin.

Josefin Sans
Auch die Josefin Sans hat ein besonderes „W“. Im Gegensatz zur Raleway ist die Josefin Sans jedoch sehr eckig und kantig. Auch die Schriftstärke ist prägnant. Insgesamt ist die Josefin Sans eine markante Schrift, die deiner Marke ein besonderes Aussehen verleihen kann.

Ubuntu
Die Ubuntu hat eine ganz besondere Formsprache, wodurch sich die Schrift stark von anderen Webfonts unterscheidet. Meiner Meinung nach eignet sie sich gut für technische Unternehmen, die sich etwas abheben wollen.

Rubik
Die Rubik ist eine zeitlose, geradlinige serifenlose Schrift, die sehr gut lesbar ist und harmonisch wirkt.

Nunito
Die Nunito wirkt mit ihren abgerundeten Enden modern, offen und jung. Zugleich überzeugt sie mit einem sehr klaren und harmonischen Schriftbild.

Work Sans
Die Work Sans ist schlicht und zurückhaltend. Ohne viel Schnick-Schnack überzeugt sie durch minimalistische Eleganz und Zeitlosigkeit.

Barlow
Barlow ist eine schmale Schrift mit kleinen Besonderheiten. Sie eignet sich sowohl für schöne Headlines, als auch für Fließtexte. Denn trotz des besonderen Schriftbildes ist die Barlow gut lesbar. Sie wirkt clean und verleiht Fließtexten zugleich eine grafische, moderne Eleganz.

DM Sans
DM Sans ist eine breite, runde Schrift. Sie wirkt aufgeräumt und ausdrucksstark zugleich. Insgesamt wirkt sie sehr harmonisch als Schrift für Fließtexte.

Karla
Karla ist eine sehr unaufgeregte Webfonts, die doch etwas besonderes mit sich bringt. Die Buchstaben stehen weit auseinander, so bekommt die Schrift einen ganz eigenen Charakter.

Arimo
Die Arimo wirkt im Gesamteindruck sehr klassisch und clean.

Oxygen
Oxygen ist eine ausdrucksstarke Schriftart. Sie ist eher kantig geschnitten, wodurch sie im Gesamteindruck markant und standfest wirkt.

Hind
Hind ist eine schöne, moderne serifenlose Schrift. Sie wirkt aufgeräumt und überzeugt mit einem harmonischen, cleanen Schriftbild, vor allem in Fließtexten.

Merriweather Sans
Merriweather Sans ist das serifenlose Pendant zur Serifenschrift Merriweather. Die Schrift wirkt elegant und zugleich stark.

Public Sans
Die Public Sans ist geradlinig und modern. In den fetten schriftstärken wirkt sie zudem sehr ausdrucksstark, dadurch eignet sich die Public Sans sowohl für Headlines, als auch für Fließtexte.

15 Beispiele für Schmuckschriften:
Gistesy
Gistesy ist eine sehr beliebte Handwriting-Font im Stil einer eleganten Schreibschrift. Sie ist relativ gut lesbar und ist daher gut geeignet, um etwas mehr Persönlichkeit in deine Website zu bringen.

Dekko
Dekko ist eine verspielte Handwriting-Font in Druckschrift. In besonderen Fällen könnte man diese Schrift sogar im Fließtext einsetzen, da sie selbst in kleiner Schriftgröße gut lesbar ist. Aber wirklich nur, wenn die Schrift zum Thema der Website passt.

Amsterdam
Die Handwriting-Schrift Amsterdam gibt es in vier verschiedenen Arten. Alle vier Arten haben ihre eigene Charakteristik. Was sie vereint ist die stillvolle Eleganz.

Over the Rainbow
Over the Rainbow ist eine sehr spezifische Webfont, die an eine krakelige Handschrift erinnert.

Caveat
Die Caveat ist eine sehr gut lesbare Skriptschrift. Sie kann deiner Website schöne, persönliche Highlights verleihen. Auch die Anwendung in Headlines wäre denkbar.

Moontime
Moontime ist eine sehr schöne und relativ gut lesbare Schreibschrift.

Nomads
Nomads ist eine sehr elegante Schrift, die garantiert hervorsticht.

Buffalo
Buffalo ist eine weitere Handwriting-Schrift. Sie ist gut lesbar und wirkt einladend.

Summer
Summer ist eine Handwriting-Font die super lesbar ist. Diese Schrift kann für Highlights oder auch für Headlines genutzt werden.

Lobster
Lobster ist eine auffällige Schreibschrift, mit der du grafische Highlights setzen kannst.

Poiret One
Poiret One ist eine sehr elegante Schrift. Sie überzeugt mit einem interessanten Schriftbild und kunstvollen Buchstaben. Trotzdem ist sie gut lesbar.

Bruno Ace SC
Bruno Ace SC ist eine sehr prägnante, markante und starke Schrift. Sie wirkt mutig und selbstbewusst.

Wie kannst du Schriftarten auf Websites erkennen?
Du hast eine Schrift auf einer anderen Website entdeckt, die dir besonders gut gefällt?
Dann gibt es einen einfachen Trick, wie du herausfinden kannst, welche Schrift die Website verwendet.
- Mache einen Rechtsklick auf die Schrift, die du herausfinden möchtest.
- Klicke auf „Untersuchen“ (im Google Chrome Browser) oder „Element untersuchen“ (Firefox).
- Es erscheinen rechts auf deinem Bildschirm einige Daten. Ganz unten unter dem Eintrag „font-familiy“ bzw. „Schriften“ findest du die Schriftarten, die die Website verwendet.
Wo findest Webfonts zum Download?
Meine Top-Adressen für Webfonts sind Google Fonts, Adobe Fonts und Envato Elements.
Der größte Vorteil von Google Fonts: Sie sind 100% kostenlos. Zudem stehen sie dir jederzeit zum Download bereit.
Bei vielen Website-Systemen (u.A. auch bei Elementor Pro) sind Google Fonts vorinstalliert. Aber Vorsicht! Bestimmt hast du von der großen Google-Font-Abmahnwelle in 2021/2022 gehört. Es ist nämlich so, die vorinstallierten Google Fonts auf deiner Website eine Schnittstelle zu einem externen Google-Server herstellen. Dies ist ein Verstoß der DSGVO. Daher solltest du unbedingt darauf achten, dass du die Google Fonts erst herunterlädst und dann lokal in deine Website einbindest. So bist du auf der sicheren Seite.
Um die Adobe Fonts frei nutzen zu können benötigst du eine Creative Cloud-Lizenz von Adobe. Alternativ kannst du die Lizenz einer Schrift auch separat erwerben.
Bei Envato Elements findest du zahlreiche Schriften. Vor allem hübsche Schmuckschriften, die deiner Website einen besonderen Charakter verleihen können.
Mit einem Envato-Abo, kannst du die Schriften für deine Website-Projekte nutzen.
Weitere Quellen für Schriftarten können sein:
Mein Tipp: Bevor du dich für eine Schriftart entscheidest, checke die Nutzungsrechte für die Schrift. Darfst du die kostenlose Schrift überhaupt für kommerzielle Zwecke nutzen oder brauchst du eine kostenpflichtige Lizenz? Gilt die Lizenz nur für Printprodukte oder auf für die Website? Etc.
Fazit
Geeignete Schriftarten für Websites zu finden ist gar nicht so einfach, denn es gibt einfach super viele Schriften. Und eine ist schöner als die andere.
Die wichtigsten Fragen, die du dir bei der Auswahl deiner Schriften stellen solltest sind folgende:
- Ist die Schrift gut lesbar?
- Passt die Schrift zu mir und meiner Marke
Wenn du diese beiden Kriterien beachtest, kann eigentlich nichts schiefgehen.
Und findest du dann nach langer Suche endlich die richtigen Schriftarten, wirst du deinen Marken-Botschaften noch mehr Nachdruck verleihen können. Denn auch Grafik und Optik treffen Aussagen.
Du wünschst dir Unterstützung bei der Auswahl deiner Schriftarten? Dann buche dir gerne eine 90 Minuten-Power-Session und ich helfe dir bei der Findung der richtigen Schriften für deine Marke