Wer sich zum ersten Mal in das Backend von WordPress einloggt, kann sich zunächst ziemlich verloren vorkommen. Denn noch sieht alles fremd aus. Das Menü bietet dir viele Klick- und Einstellungs-Möglichkeiten. Und wahrscheinlich fragst du dich einfach nur: was jetzt? Was sollst du als erstes machen?
Wenn es dir jetzt gerade so geht, dann kann dir dieser Artikel dabei helfen dein WordPress Backend einzurichten. Denn in diesem Blogbeitrag zeige ich dir, welche 10 Schritte du als erstes vornehmen solltest, um erfolgreich in deine WordPress Website einzusteigen.

1. SSL-Zertifikat aktivieren
Nachdem du deine Website erfolgreich installiert hast, solltest du zuallererst nochmals einen Schritt zurück gehen: zu deinem Website-Hoster. Dort kannst du dein SSL-Zertifikat installieren. Da sich mit dem SSL-Zertifikat die Linkstruktur deiner Website von http://beispielwebsite.de zu https://beispielwebsite.de ändert, empfiehlt es sich das SSL-Zertifikat direkt zu Beginn zu installieren.
Meine Empfehlung an dich: Entscheide dich von Anfang an für ein Hosting-Paket, indem das SSL-Zertifikat integriert ist. Wie zum Beispiel bei meinem Hoster des Vertrauens webgo.de*.

Wenn das SSL-Zertifikat installiert ist, kannst du die URL deiner Website von http:// auf https:// ändern. Das machst du unter „Einstellungen > Allgemein“. hier fügst du bei „WordPress-Adresse (URL)“ und „Website-Adresse (URL)“ einfach jeweils ein „s“ ein und gehst dann ganz unten auf „Änderungen speichern“.
Nachdem du das gemacht hast, wirst du kurz aus deiner Website ausgeloggt. Doch keine Sorge. Du kannst dich daraufhin einfach wieder einloggen. Nun kannst du oben im Tab erkennen, dass du ein Schloss vor deiner URL stehen hast. Wenn du in das Feld reinklickst siehst du zudem, dass deine Seite nun auf https:// umgestellt ist.

Ein Hinweis noch: Bevor du bei „WordPress-Adresse (URL)“ und „Website-Adresse (URL)“ das „s“ hinzufügst, solltest du unbedingt sicherstellen, dass dein SSL-Zertifikat bereits aktiv ist. Das wird dir im Backend deines Hosters durch eine Erfolgsmeldung angezeigt. Fügst du das „s“ zu früh hinzu, kann es leider zu Problemen kommen. Hab also lieber etwas Geduld, anstatt zu vorschnell zu handeln.
2. Seitentitel & Untertitel anpassen
Nachdem dein SSL-Zertifikat erfolgreich eingerichtet ist, geht es weiter mit dem Titel und dem Untertitel deiner Website.
Der Seitentitel ist der Name deiner Website. Er sollte so präzise wie möglich deine Website beschreiben.
Der Untertitel ist für dich optional. Fülle ihn am besten nur dann aus, wenn du hier etwas sinnvolles, ergänzendes zum Titel eintragen kannst. Aber in jedem Fall solltest du den hier standardmäßig eingetragenen Satz „Eine weitere WordPress-Website“ entfernen. Denn sowohl der Titel als auch der Untertitel deiner Website werden im Tab angezeigt. Und du möchtest bestimmt nicht, dass deine Besucher diesen Satz lesen, wenn sie deine Website öffnen, oder?
Den Seitentitel und Untertitel kannst du ebenfalls unter „Einstellungen > Allgemein“ ändern.
3. Sprache deiner Website festlegen
Auf der gleichen Seite weiter unten findest du die Einstellungen für die Sprache deiner Website. Hier kannst du festlegen, dass dir dein WordPress Backend auf Deutsch angezeigt wird. Hast du das eingestellt, dann sollte dir auch alles auf Deutsch angezeigt werden. Leider kommt es hin und wieder vor, dass Plugins nur auf Englisch programmiert sind. Diese werden dir also trotz der Spracheinstellung weiterhin auf Englisch angezeigt.
4. Zeit & Datum einstellen
Im nächsten Schritt empfehle ich dir, die richtige Zeitzone und das von dir gewünschte Zeit- & Datumsformat einzustellen. Diese findest du ebenfalls unter „Einstellungen > Allgemein“ nur etwas weiter unten auf der Seite.
Vergiss nicht auf „Änderungen speichern“ zu klicken, nachdem du all diese Einstellungen auf dieser Seite vorgenommen hast.
5. Permalink-Struktur definieren
Unter „Einstellungen > Permalinks“ definierst du, wie die Links deiner Website aufgebaut sind. Diese sind entscheidend für die Benutzerfreundlichkeit deiner Website und auch für SEO. Denn weder Website-Besucher noch Google mögen kryptische Links.
Besser ist es, wenn du sogenannte sprechende Links zur Verfügung stellst. Das sind Links, die aus lesbaren Wörtern anstelle von technischen Kürzel bestehen.
Entscheide dich also am besten für eine Link-Struktur, die einfach und lesbar ist. Ich empfehle dir die Einstellung „Beitragsname“.

6. Beispiel Blogbeitrag, Kommentare & Beispiel-Seiten löschen
Wenn du zum allerersten Mal auf deine Seiten kickst, wirst du feststellen, dass hier bereits zwei Seiten angelegt sind – eine Beispiel-Seite und ein Entwurf für eine Datenschutzerklärung. Da wir für beide Seiten keine Verwendung haben, kannst du beide Seiten sofort in den Papierkorb verschieben und von dort aus endgültig löschen.
Auch bei den Beiträgen wirst du einen Beispiel-Beitrag mit dem Titel „Hallo Welt!“ entdecken. Auch diesen solltest du löschen.
Fun Fact: Es kommt ziemlich oft vor, dass dieser Beispiel-Beitrag von Website-Betreibern übersehen wird. Da der Beitrag sogar voreingestellt auf „veröffentlicht“ und „indexiert“ steht, ist er häufig in der Google-Suche zu finden. 🙂 Das kann dir jetzt nicht mehr passieren. 😉
Auch wenn du auf den Menüpunkt „Plugins“ gehst, wirst du in der Regel vorinstallierte Plugins sehen. Diese kannst du ebenfalls direkt löschen.
Grundsätzlich solltest du sowieso immer alle Ressourcen aus deinem WordPress Backend löschen, die du nicht oder nicht mehr benötigst. Zum einen bleibt dein Backend dadurch immer schön übersichtlich und zum anderen sparst du Speicherkapazitäten.
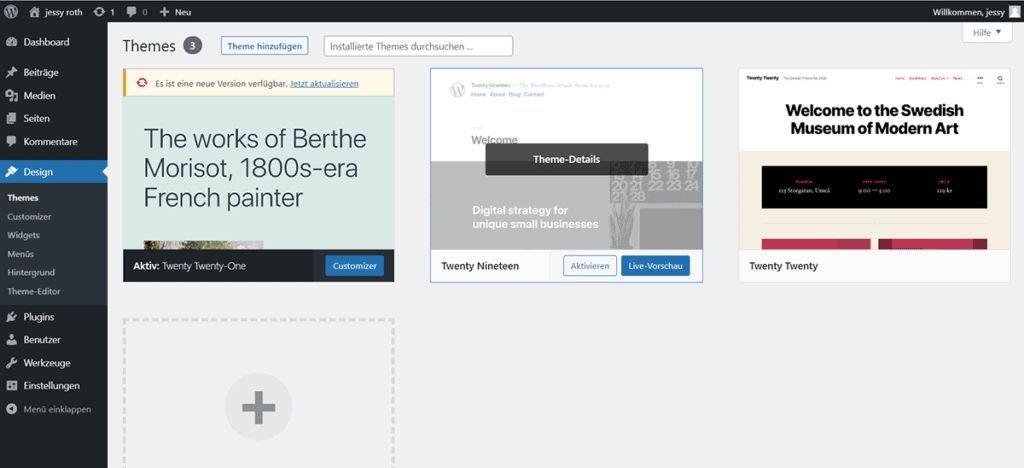
7. Dein Theme
Weiter geht es mit deinem Theme. Unter „Design > Themes“ siehst du, welches Theme derzeit aktiv ist. In der Regel wird es das aktuelle Theme von WordPress selbst sein. Zudem werden wahrscheinlich noch weitere Themes vorinstalliert sein.

Die inaktiven Themes kannst du direkt löschen, indem du sie anklickst und dann unten rechts auf „Löschen“ drückst.
Im nächsten Schritt solltest du dich entscheiden welches Theme du installieren möchtest. Das Theme gibt das Grundlayout deiner Website vor. Wenn du mit dem Pagebuilder Elementor Pro* arbeitest, würde ich dir unbedingt das dazugehörige Theme „Hello Elementor“ empfehlen. Dieses ist super schlank programmiert und wirkt sich dadurch positiv auf die Performance deiner Website aus.
Hello Elementor ist ein kostenloses Theme. Du kannst es ganz einfach auf deiner Website installieren, indem du oben auf den Button „Theme hinzufügen“ klickst und dann in das Suchfeld „Hello“ eingibst. Fahre mit deiner Maus über das Bild und klicke auf „Installieren“ und „Aktivieren“.
Danach kannst du das vorinstallierte Theme ebenfalls löschen, sodass du nur ein Theme und zwar Das „Hello Elementor“-Theme installiert hast.

8. Plugins
Weiter geht es mit den Plugins. Auch hier wirst du in der Regel schon vorinstallierte Plugins vorfinden. Da wir aber nur Plugins installiert haben wollen, die wir auch verwenden, kannst du diese vorinstallierten Plugins bedenkenlos deinstallieren.
Nun ist es an der Zeit ein paar Plugins zu installieren. Das machst du, indem du oben auf den Button „Installieren“ klickst und in der Suchleiste nach dem Plugin suchst. Alternativ kannst du die Plugins auch im Internet bei Downloaden und über den Button „Plugin hochladen“ als .zip-Datei hochladen. Bei den kostenpflichtigen Plugins ist die zweite Variante der Regelfall.
Du weißt nicht, welche Plugins du brauchst? Hier ist eine Liste von den Plugins, die ich verwende und daher meistens sofort installiere.
- Elementor
- Elementor Pro*
- Essential Addons for Elementor
- Essential Addons for Elementor – Pro*
- Shortpixel oder Imagify
- iThemes security* (auch in der kostenlosen Variante möglich) oder ein anderes Sicherheits-Plugin wie Wordfence
- Borlabs Cookies*
- Autoptimize
- WP Fastest Cache
- UpdraftPlus WordPress Backup Plugin
- Rank Math
9. Automatisierte Backups einrichten
Im nächsten Schritt kümmern wir uns darum, dass deine Website-Inhalte niemals verloren gehen können. Das erreichen wir, indem wir einen Backup-Plan einstellen.
Backups ermöglicht es dir, deine Website immer wieder herzustellen, wenn sie mal zerschossen sein sollte – durch Updates oder technische Probleme.
Für das Einrichten von Backups haben wir im vorigen Schritt schon das Plugin „UpdraftPlus WordPress Backup Plugin“ installiert. Gehe nun auf „Einstellungen > UpdraftPlus Sicherungen“. Und dort wiederum auf „Einstellungen“. Ganz oben unter „Datei-Sicherungsplan“ und „Datenbank-Sicherungsplan“ kannst du nun einstellen in welchem Turnus ein Backup deiner Website erstellt werden soll und wie viele Sicherungen es geben soll.
Zu Beginn und solange du deine Website erstellst, empfehle ich dir tägliche Backups. So können deine Fortschritte niemals verloren gehen. Wenn du mit der Erstellung deiner Website fertig bist kannst du den Turnus für deine automatischen Backups ruhig etwas weiter fassen. Vorausgesetzt du stellst nicht täglich neue Inhalte auf deine Website.
Des Weitern kannst du hier den Speicherort deiner Backups festlegen. Mit dem Klick auf „Änderungen speichern“ bist du hier fertig. Und du hast erfolgreich deinen automatisierten Backup-Plan erstellt.
10. Dein Theme im WordPress Backend einrichten
Im letzten Schritt solltest du dein Theme einrichten. Wenn du dich für „Hello Elementor“ in Kombination mit Elementor Pro entschieden hast, dann geht dieser Schritt recht schnell.
Wenn du jedoch ohne Elementor arbeitest und dir daher ein umfangreicheres Theme ausgesucht hast, dann wird dieser Schritt etwas länger dauern. Denn in deinem Theme legst du das Grund-Design deiner WordPress-Website fest.
Klicke nun auf „Design > Customizer“. Hier kannst du im „Hello Elementor“ Theme das Logo und das Favicon deiner Website festlegen.
Solltest du ein anderes Theme verwenden, dann kannst du hier noch viele weitere Einstellungen vornehmen. So zum Beispiel die Farben, die Typografie, das Seitenlayout, den Header und den Footer deiner Website.
Der Umfang der Einstellungsmöglichkeiten hängt komplett von dem Theme ab, das du für deine WordPress-Website gewählt hast.

Dein WordPress Backend ist soweit
Bist du die 10 Schritte direkt mitgegangen? Herzlichen Glückwunsch! Dein WordPress Backend ist ordentlich aussortiert und vollumfänglich vorbereitet. Ab sofort kannst du mit der Erstellung deiner Website loslegen. Ich wünsche dir viel Spaß dabei.
Brauchst du Unterstützung bei der Einrichtung deiner WordPress-Website? Dann buche die 90 minütige Power Session mit mir. In dieser können wir deine Website komplett einrichten und all deine weiteren Fragen zu WordPress, Elementor Pro oder den Aufbau deiner Website klären.
Willst du lieber von Anfang an mit deiner professionellen Wow-Website in deine Selbstständigkeit starten? Dann schau dir meine Angebote zur 1:1 Website-Erstellung an.
Wenn dir der Beitrag geholfen hat, dann schreibe mir gerne bei Instagram unter @jessy.getyourM. Ich freue mich von dir zu hören!
*Affiliate-Link